티스토리 기본 썸네일 [NO IMAGE] 만들기
그렇게 어려운건 아닌데 제가 만들다가 너무 헤맸어서 이렇게 적어놓습니다.
홈 커버의 기본 썸네일을 만드는 것을 기준으로 합니다.
태그나 코드에 관한 이해가 떨어져 개념적으로 틀린 부분이 있을 수 있습니다.
정말 개초보 야매니까 좋게 봐주세요... 감사합니다.
그리고 치환자가 게시글에 들어가면 없는것처럼 나오더라고요
참고해주세요

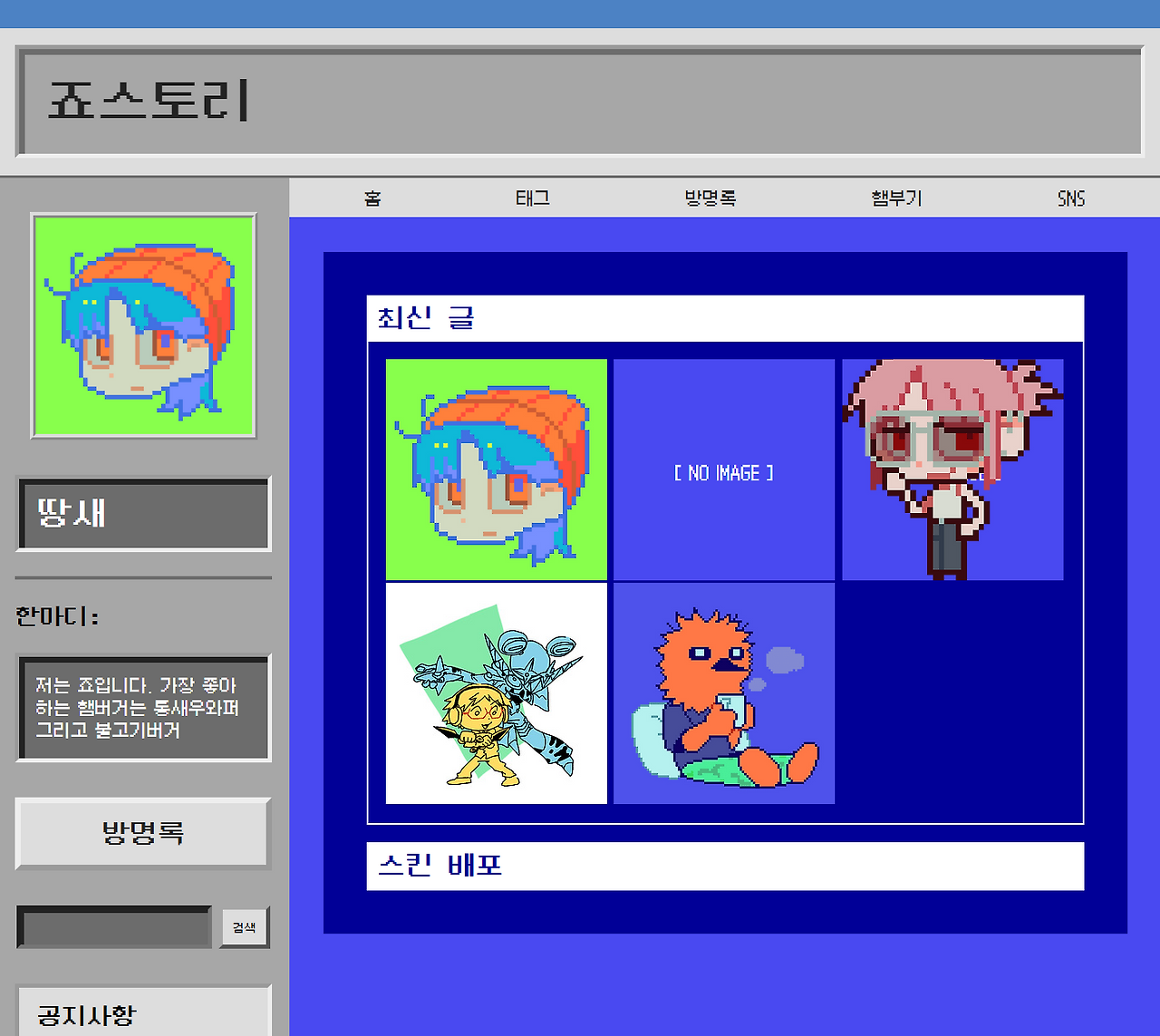
이미지가 없을 때 띄워주는 기본 썸네일 만들기에 관해서 글을 써보려고 합니다
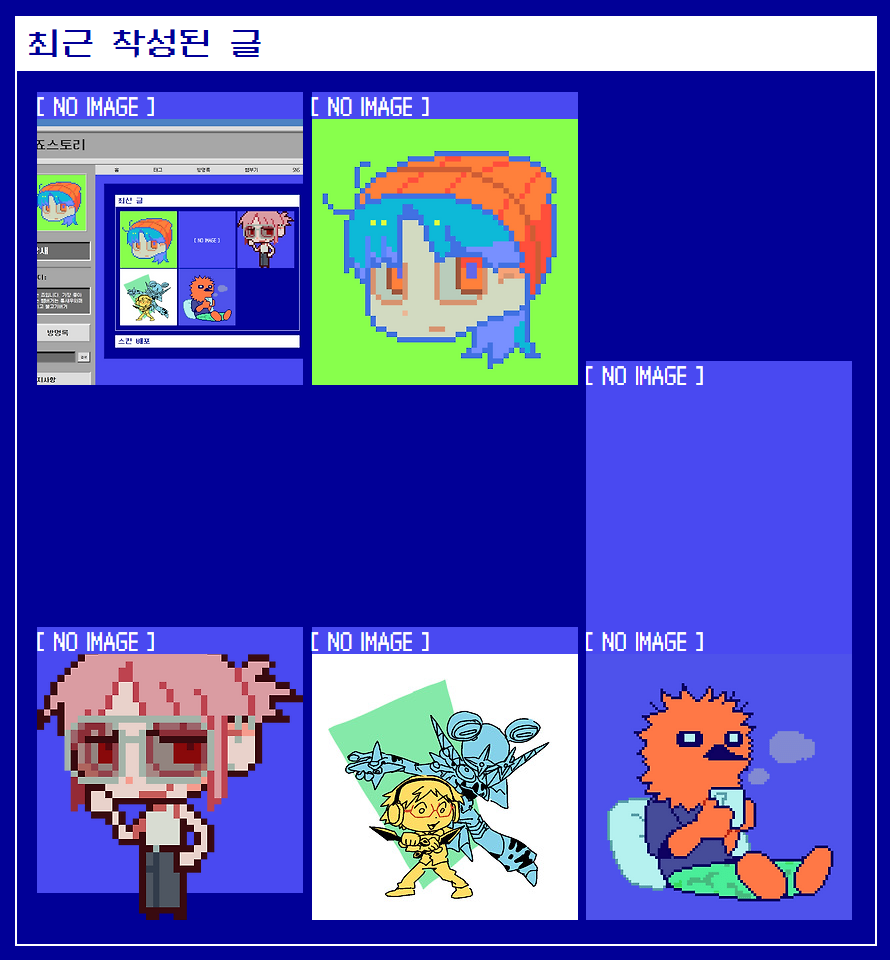
위 이미지상의 [NO IMAGE]가 그것입니다

스킨을 직접 만들어 사용하면 당연하게도 이미지가 없을 때 'NO IMAGE', 즉 기본 썸네일을 띄워주지 않습니다.
때문에 썸네일형 커버에서 썸네일이 존재하지 않는 게시글은 있는데 없는 게시글로 처리됩니다.
그 말이 무엇이냐면

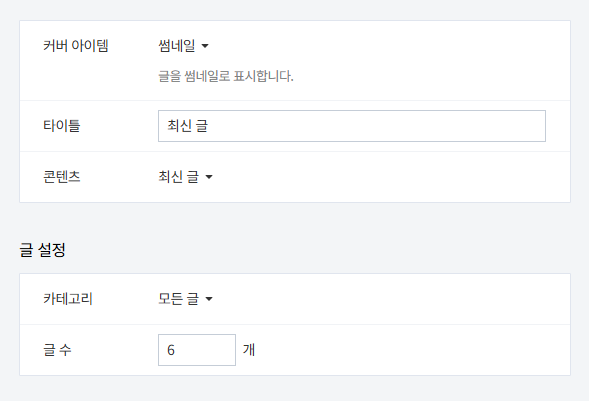
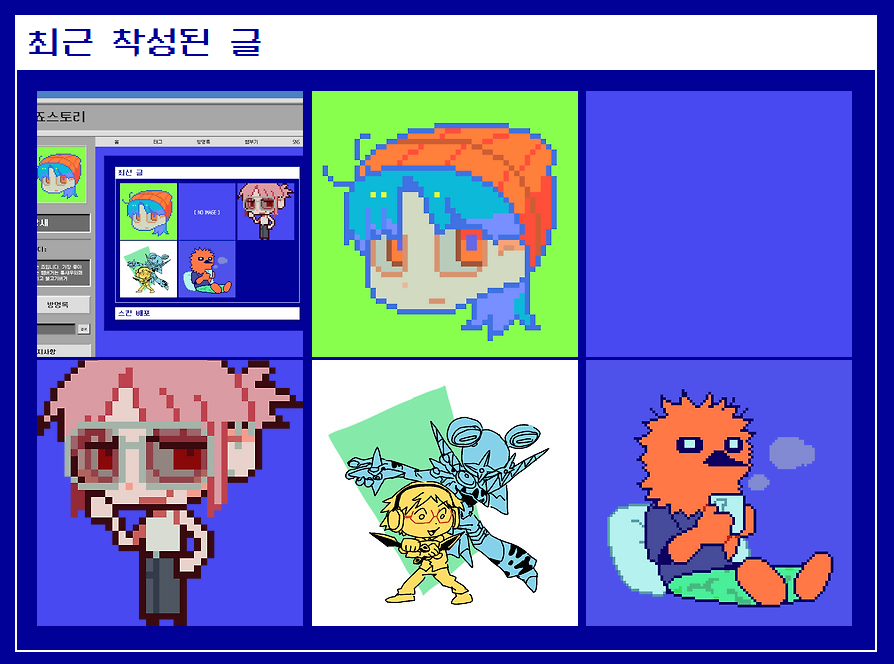
이렇게 커버에서 글 수를 6개 표시한다고 했을 때, 썸네일이 없는 게시글이 하나가 포함되면 썸네일이 5개밖에 표시되지 않아 못생겨지고 맙니다. 하나가 누락된 것처럼 보이게 됩니다.
큰일은 아니지만 못생겨지는 건 정말 큰일이죠

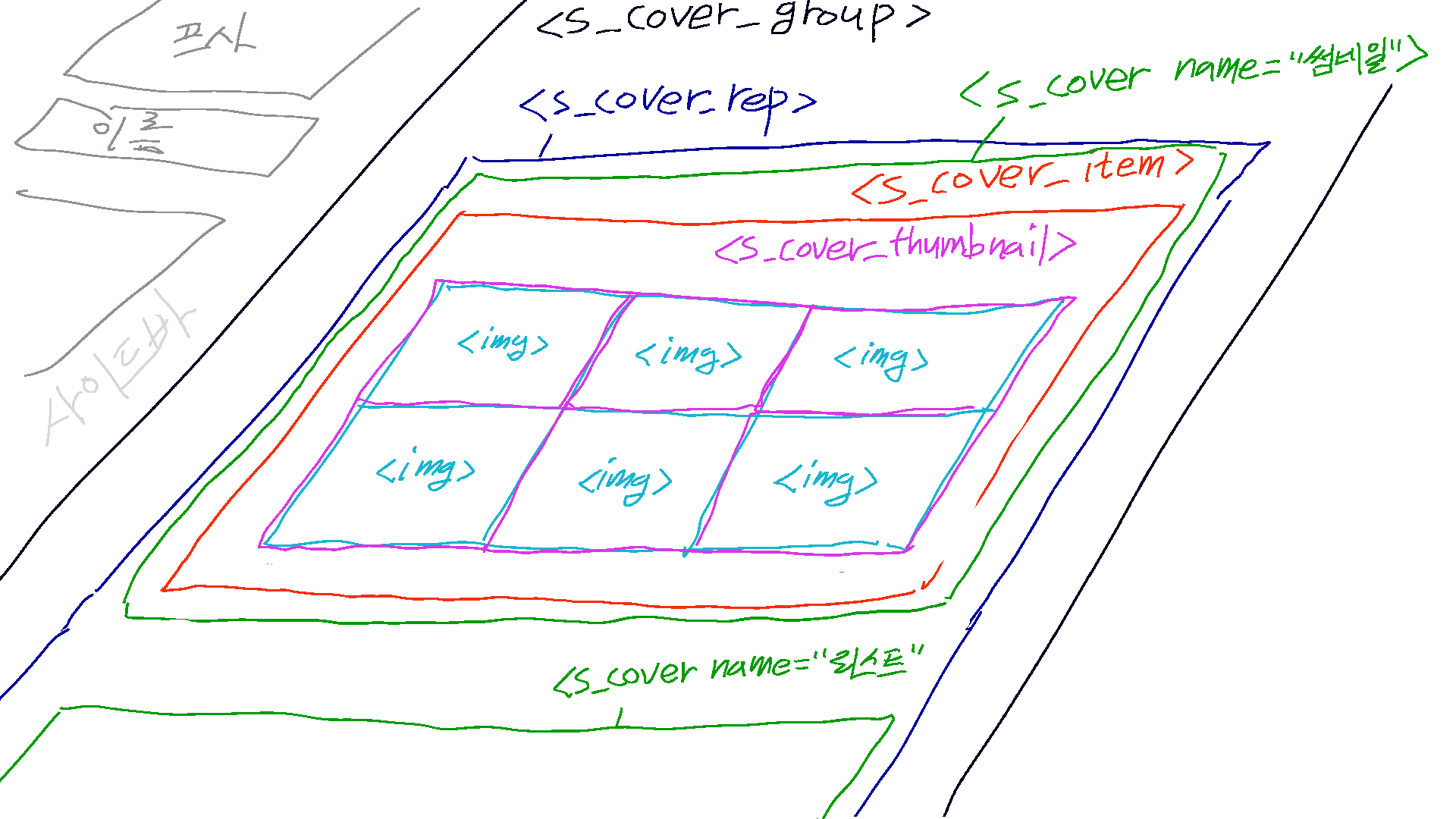
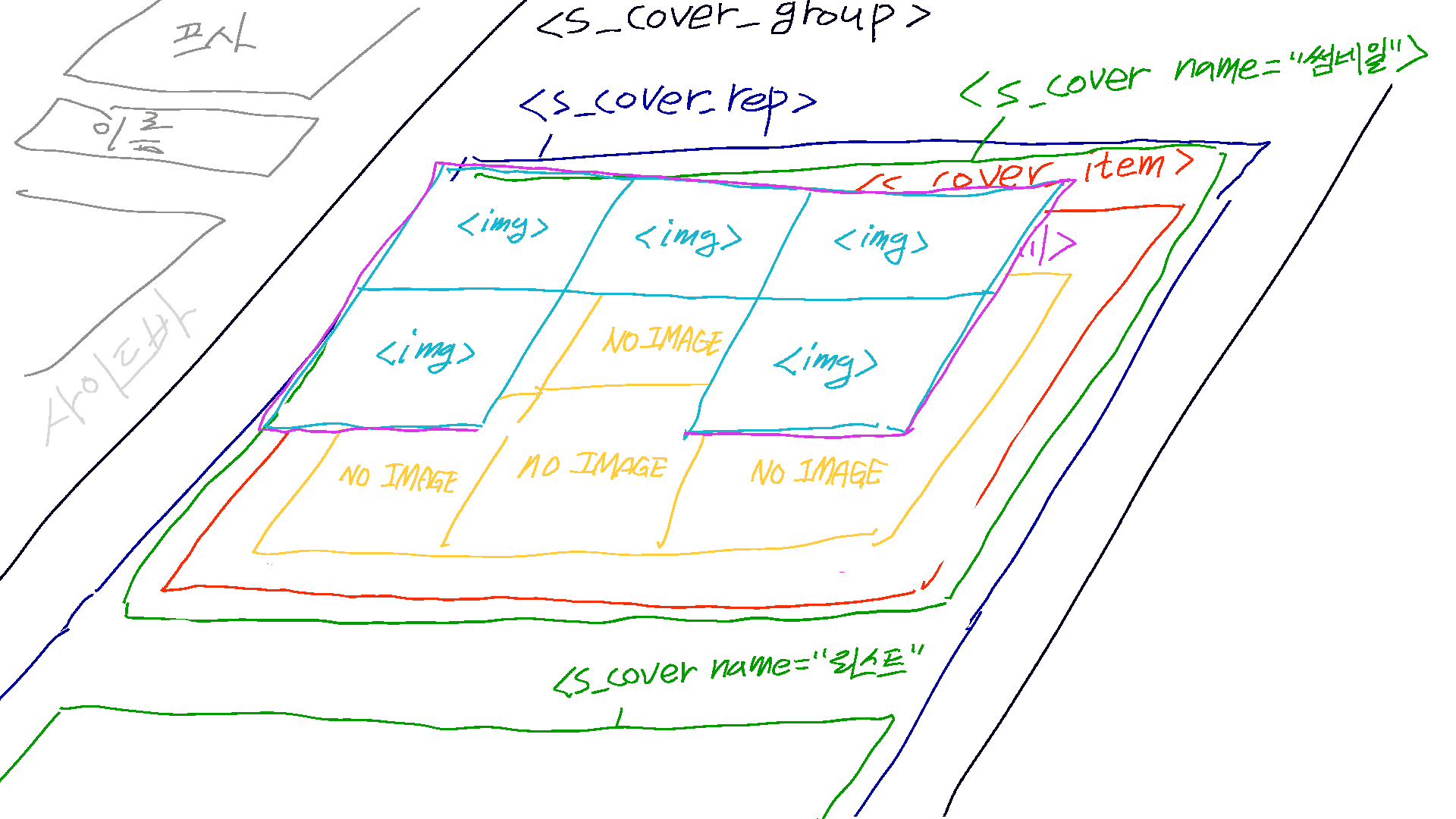
우선 도면을 볼까요...
토대를 만들자
<s_cover_item>
<s_cover_item_thumbnail>
<a href="" class="thum"><img src="//i1.daumcdn.net/thumb/C266x266/?fname="></a>
</s_cover_item_thumbnail>
</s_cover_item>건드려야 할 뭉텅이는 이 부분입니다. 글에 썸네일이 존재할 때, <s_cover_thumbnail>이 여러개 반복되며 썸네일 이미지<img>가 나타나게 됩니다.
대표 썸네일 이미지가 없으면 당연히 img 태그 속의 링크도 비어버리겠죠... <s_cover_thumbnail>은 존재하는데 <img>가 비어있어서 있는데 없는 상태가 됩니다. 따라서 앞서 말한 못생겨지는 문제가 생기고 맙니다.

img태그가 비어버려서 문제가 생기는 거니까... 각각의 이미지 밑에 종이 한 장을 덧대서 없어도 보이는 것처럼 만들어줍시다. 그러니까 기본템 같은 거요.
그럼 빵꾸가 나도 누락없이 잘 보이게 될 거예요
<s_cover_item>
<a href=""><div class="thumbnail_background">
<s_cover_item_thumbnail>
<a href="" class="thum"><img src="//i1.daumcdn.net/thumb/C266x266/?fname="></a>
</s_cover_item_thumbnail>
</div></a>
</s_cover_item>div태그로 <s_cover_item_thumbnail>을 한 번 감쌌습니다. 눌렀을 때 게시글로 잘 이동되어야 하니까 a태그로 꼼꼼히 잘 이어줍니다
당연하게도 이렇게만 하면 여전히 아무것도 안 보이기 때문에 css를 넣어줍시다
꾸며주자
.thumbnail_background {
background-color: var(--lightblue);
width: 266px;
height: 266px;
display: inline-block;
}높이와 크기, 그리고 바탕색을 지정해줍니다
여기서 높이와 크기는 기존 썸네일 크기와 맞춰주어야 합니다.
img src속의 링크를 한번 봅시다...
<img src="//i1.daumcdn.net/thumb/C266x266/?fname=">
여기서 C266x266이라고 써진 부분이 보이나요?
C 뒤의 숫자가 이미지의 가로세로 크기를 정해주는 숫자라서 그거에 맞춰 정해주시면 됩니다.
C 말고도 R하고 뭐가 더 있던데 잘 모르겠어요. 아무튼 링크 속 영어 대문자 뒤의 숫자를 따라가면 돼요

그러면 썸네일이 없어도 이렇게 잘 보이게 됩니다.
그냥 있으니까 심심하네요
그러니까 [NO IMAGE] 문구를 넣어주어요
.thumbnail_background::before {
content: "[ NO IMAGE ]";
}가상요소 before를 사용해서 이미지 위에 NO IMAGE라는 문구를 띄워봅시다
대참사

큰일이 납니다
이녀석 블록 취급을 당하는 것 같습니다
취급이 너무 좋으니까 끌어내려버립시다
.thumbnail_background {
background-color: var(--lightblue);
width: 266px;
height: 266px;
display: inline-block;
position: relative;
}
.thumbnail_background::before {
content: "[ NO IMAGE ]";
position: absolute;
top: 122px;
left: 74px;
}.thumbnail_background에게 position: relative를 주어 before의 기준점이 누구인지 똑똑히 각인시켜줍니다
그리고 before에게 position: absolute를 주고 알맞게 위치를 조정해줍니다.

이로써 before는 .thumbnail_background 양반집의 노비가 되었습니다.
노비따위가 감히 영향력을 행사할 수 없는 법이죠
대참사는 막았습니다.
하지만 글씨가 기존 썸네일 위에 박혀있어 보기가 싫습니다.
다시 한 번 철퇴를 내려줘야겠습니다
img태그를 감싸고 있던 a태그에 thum이라는 클래스가 달려있던 것을 보셨나요?
녀석이 나설 때입니다
.thumbnail_background .thum {
position: relative;
}.thumbnail_background 속의 .thum에게 노비를 부릴 권한을 부여해줍시다
따라서 before는 두 집안의 공동 노비가 되었습니다

노비가 주인댁의 얼굴을 가리다니 그건 있을 수가 없는 일이지요
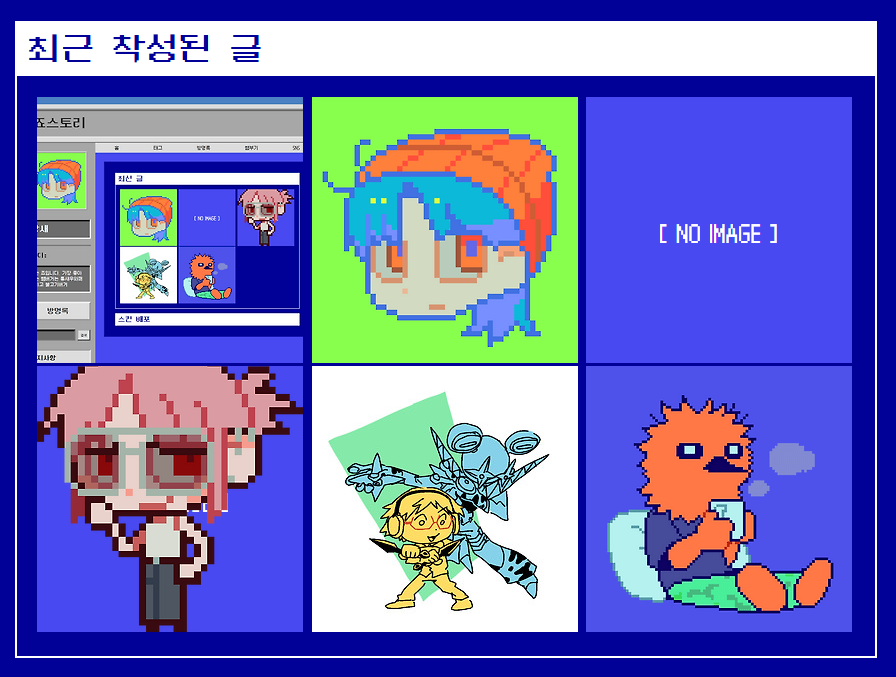
드디어 우리가 원하던 그림이 나왔습니다.
짝짝짝짝
잘 응용하면 아이콘이나 이미지 같은 걸 넣어서 어떻게 할 수 있지 않을까요
투명화된 사진을 썸네일로 하면 뒤의 NO IMAGE가 보인다는 단점이 있지만 어떻게 잘 해결해주시길 바랍니다
하하하하
코드
치환자가 업로드된 게시글 속에선 안보이더라고요 어떡하지
a태그 속에는 [##_cover_item_url_## ]가 공통으로 들어가고
img태그 속에는 [##_cover_item_thumbnail_## ]가 들어갑니다
띄어쓰기는 제거하세요
html
<s_cover_item>
<a href=""><div class="thumbnail_background">
<s_cover_item_thumbnail>
<a href="" class="thum"><img src="//i1.daumcdn.net/thumb/C266x266/?fname="></a>
</s_cover_item_thumbnail>
</div></a>
</s_cover_item>css
.thumbnail_background {
background-color: var(--lightblue);
width: 266px;
height: 266px;
display: inline-block;
position: relative;
}
.thumbnail_background::before {
content: "[ NO IMAGE ]";
position: absolute;
top: 122px;
left: 74px;
}
.thumbnail_background .thum {
position: relative;
}3줄요약
-뒤에배경깔기
-css로꾸미기
-서열정리잘하기
끝